모션그래픽에서 정말 많이 쓰이는 Wiggle 익스프레션에 대해서 알아볼게요.

wiggle이란 단어를 사전으로 찾아보면 [흔들리다, 옴질옴질 움직거리다] 라고 하네요ㅎㅎ
모션그래픽에서 하나하나 키작업으로 하기 힘든 움직임을 줄때 wiggle 익스프레션을 사용하는데요.
wiggle(A,B)
A : 횟수 (빈도)
B : 범위 (진폭)

예를들어 스케일에 wiggle(5,100) 라고 입력했다면
1초에 5번, 100만큼 움직이는 애니메이션이 만들어집니다.
이움직임은 레이어길이가 끝날때까지 계~~속 움직이게 되죠
#1. 중간에 내가 원하는 타이밍에서 움직임을 멈추게 하고 싶을때

레이어창 빈공간에 오른쪽 마우스 클릭 - New - Adjustment Layer
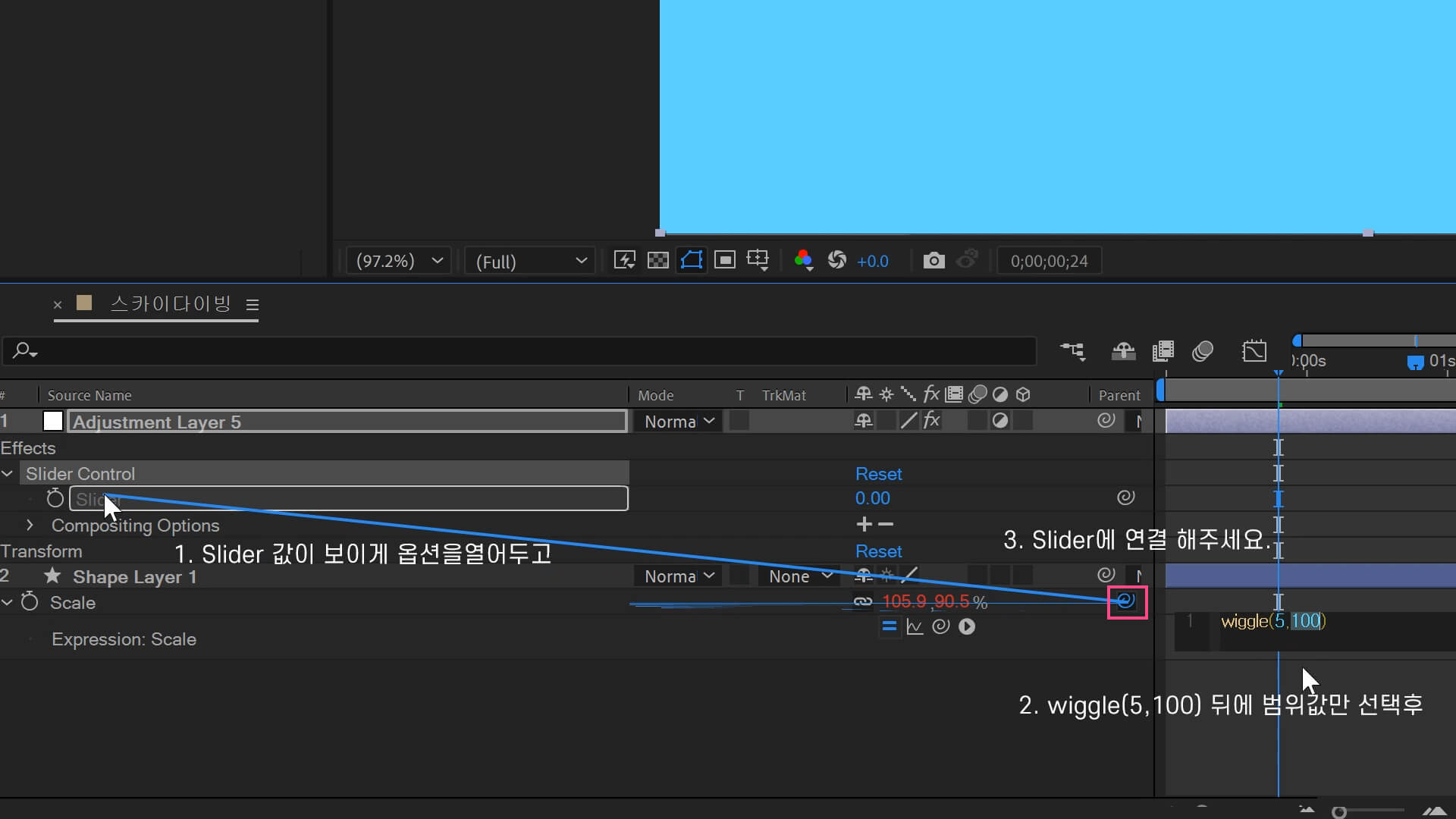
Adjustment Layer하나 만들어서 Slider Control 이펙트 적용 시켜줍니다.
사진속 이펙트창은 FxConsol이라는 플러그인입니다.
Ctrl + 스페이스바 단축키 하나로 이펙트 적용 시킬수있는 엄청 유용한 플러그인이에요!

1. 일단 Slider값이 보이게 화살표를 열어두시구요
2. wiggle(5,100) - 여기 위글값에서 wiggle(5,100) 여기만 선택해주고
3. parent할때 쓰는 동글뱅이아이콘을 잡아서 Slider에 연결시켜 주세요.

Tip.
wiggle(5,thisComp.layer("Adjustment Layer 2").effect("Slider Control")("Slider"))
맨뒤에 ))두개 있는지확인해주세요
그럼 사진처럼 익스프레션 값이 변경이 되는데, 도형에 움직임이 없어졌어요.
그 이유는 wiggle(5,100) 여기서 뒤에 100값이 Slider값으로 대체가 된거에요.

Slider에 2초정도에 100으로 키를 잡고, 3초 정도가서 0으로 키를 잡아주시면 2초까지는 100만큼 움직이다가 3초에 멈추는 애니메이션이 완성 됩니다.
타이밍 같은경우도 Slider값으로 편하게 조절해주시면 되요!
#2. wiggle값 설정에서 x축이나 y축 한방향으로 움직이고 싶을때

wiggle값을 x축이나 y축 한방향으로만 움직이고 싶을때는
[value[0],value[1]]
value값을 입력합니다.
왼쪽이 x축, 오른쪽이 y축 이에요.
x축으로만 위글효과
[wiggle(3,60)[0],value[1]]
y축으로만 위글효과
[value[0],wiggle(3,60)[1]]
value텍스트만 지워서 wiggle값을 입력해줍니다.
아까전에 했던 움직이다가 멈추는 익스프레이션에 적용하고 싶을때는
[wiggle(5,thisComp.layer("Adjustment Layer 2").effect("Slider Control")("Slider"))
[0],value[1]]

이런식으로 X축으로만 wiggle효과가 들어갑니다.
유튜브에도 여러가지 에펙강좌와 프리미어 템플릿을 업로드 하고있어요 :) 놀러오세용♥
https://www.youtube.com/channel/UCfgnmRu5yCiwpwhq48oDAkQ
쟈니클래스
안녕하세요. 쟈니클래스입니다. 10년차 모션그래픽 프리랜서로 일하고있습니다. 프리미어와 에펙을 사용해서 누구나 멋진 영상을 만들수 있게 도와드릴게요!
www.youtube.com
'After Effect' 카테고리의 다른 글
| [에프터이펙트] 굴뚝에서 연기나는 효과 만들기 (wave warp이펙트) (0) | 2021.06.01 |
|---|
